Σήμερα θα δούμε την εξέλιξη αυτής της μεθόδου η οποία, εκτός του ότι διαθέτει βελτιωμένο γραφικό περιβάλλον, είναι και πολύ ποιό απλουστευμένη!
Αρχικά θα χρειαστεί να κατεβάσετε το WeatherWidget: Click Here
1) Κάντε unzip το WeatherWidget.theme.zip και εντοπίστε το αρχείο ConfigureMe.js (θα το βρείτε μέσα στο φάκελο WeatherWidget.theme/Private/configureMe.js).
Θα χρειαστεί να κάνετε edit και να αλλάξετε την παρακάτω γραμμή κώδικα
var locale = "…"
όπου και θα γράψετε την πόλη σας (π.χ "Thessaloniki, Greece")
Tip: Για σίγουρα αποτελέσματα βεβαιωθείτε πως έχετε εισάγει την πόλη σας ακριβώς όπως την 'βλέπει' το weather widget του MacOs.
Υπάρχουν 5 διαφορετικά Styles στο Weather Widget:
▪ originalBubble (which places a chiclet like bubble with the weather info inside)
▪ split (where you get the local and temp on the left and the current weather icon on the right)
▪ myopia (this is my favorite and is the current weather icon with the temp and locale next to it)
▪ iconOnly (displays the current weather as an icon only)
▪ oneLine (displays all info in one line)
Επιλέξτε ποιό από τα 5 Styles θέλετε κάνοντας edit την παρακάτω γραμμή κώδικα (πάλι στο ConfigureMe.js)
var stylesheetWall='originalBubble'
Μόλις τελειώσετε τις αλλαγές στο ConfigureMe.js, απλά συνδεθείτε μέσω SSH στο iPhone σας και τοποθετήστε τον φάκελο WeatherWidget.theme στο ακόλουθο path:
var/Library/Themes
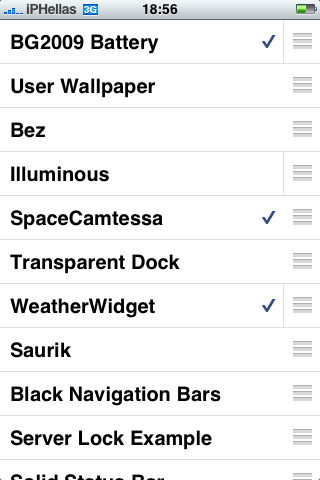
Στη συνέχεια μέσα από το Winterboard επιλέξετε (τικάρετε) το αγαπημένο σας theme αλλά ΚΑΙ το WeatherWidget:

Πατήστε το Home button - το iPhone θα κάνει Respring και είστε έτοιμοι!